Well, apparently I’ve made it to the tenth instalment of my weeknotes experiment. Today also marks two years since my last day working in the office, before everything went a bit weird. I’ve been back briefly a couple of times since, but – at least in theory – I should be starting to go in for three days a week soon. I was always a big fan of colocated teams, but if I’m honest I think now I’d prefer to stay here like a hermit, only going in when there’s a specific reason for it to make sense. On the plus side, at least it would start pushing my cycling mileage back up a bit: that’s dropped from around 2,600 miles a year down to about 600.
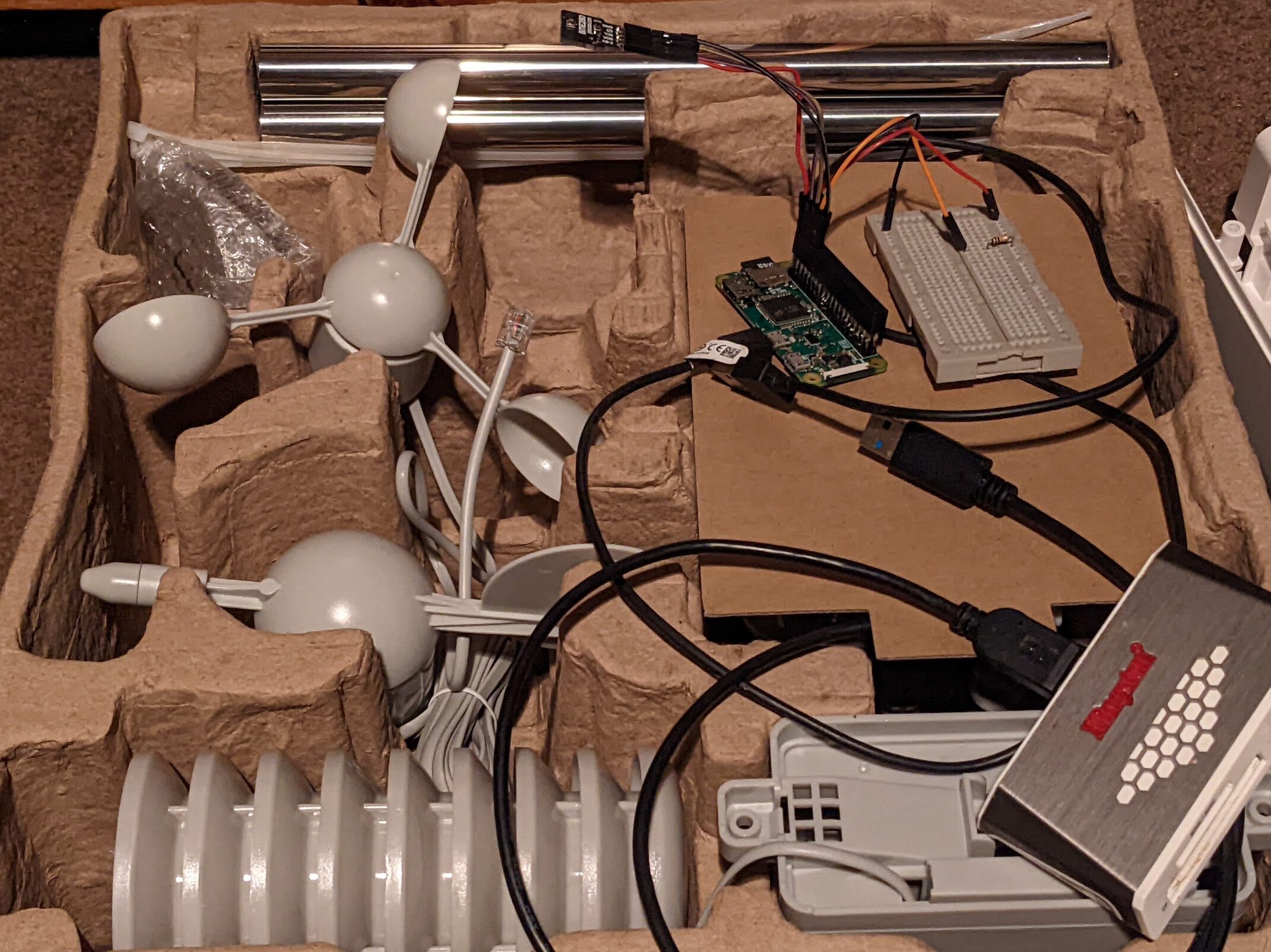
I’ve started playing around with building a weather station using a Raspberry Pi Zero W and Nerves (the Elixir embedded platform), after the sensors I ordered from AliExpress arrived (postage from China almost doubled the price, but was still cheaper than buying them from a UK supplier). I put together a first stab at reading the anemometer, but was thwarted by the so-called RJ11 sockets I ordered from Amazon turning out not to actually be RJ11, but actually some other standard that’s even narrower. I also ordered a humidity/pressure/temperature sensor, which I now have wired in and working.

PragProg do actually have a book specifically about building a weather station using Nerves, but I thought it would be more fun not to buy that (it sometimes feels like that’s one of the few books in their catalogue I don’t have) and muddle through on my own. Maybe when (if) I finish it I’ll get the book and compare our approaches.
My ankle/tendon still seems to be on the mend, fortunately. Sunday was the final event in the Suffolk Winter League cross country series, which was actually in Norfolk. A long way to go for a fairly unexceptional course round some fields (although there were some cool rare breed pigs on the farm). I managed to keep up with Robin, who’s generally much faster than me, and finished right behind him, but that was pretty much entirely down to him having a slow day rather than anything exceptional on my part. That also took me over the 400 mile mark for the year (much more than on the bike!), so I’m still on track to repeat my “run the number of miles in the year” challenge from two years ago. I might not be quite so pedantic about it this time as I was then, when I finished on New Year’s Eve with a total of exactly 2020.0 miles.
My fridge has decided to repay the effort I put into defrosting it last week by suddenly refusing to dispense chilled water (or any water – I suppose for a fridge, chilled is the easy part), which I realise is the very definition of a first world problem, especially with everything going on at the moment. It’s weird how much nicer fridge water tastes than it does from the tap, even unfiltered. In other domestic news I actually looked at my gas & electricity bill this month, which was a bit of a shock and prompted me to reduce the times the heating’s on (one disadvantage of working at home). It’s probably also a hint to think about replacing my boiler and improving the house insulation. Annoyingly, it doesn’t feel like there’s a feasible alternative to gas yet, but at the same time I suspect a new gas boiler now would become obsolete before serving out its natural life. I suppose once WW3 kicks off properly it won’t really matter either way.